Tree view
No accessibility annotations are needed for a tree view, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interaction
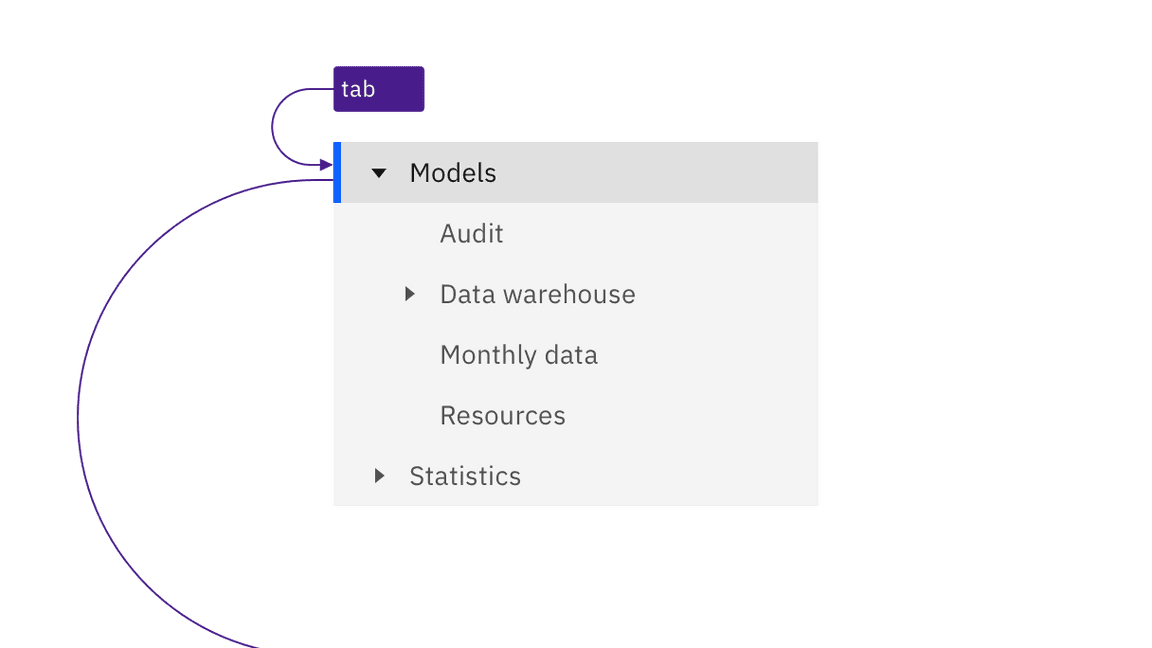
The tree view takes a single tab stop, with focusing landing on the selected
node or the first node of an unselected tree. When trees have focus, arrow keys
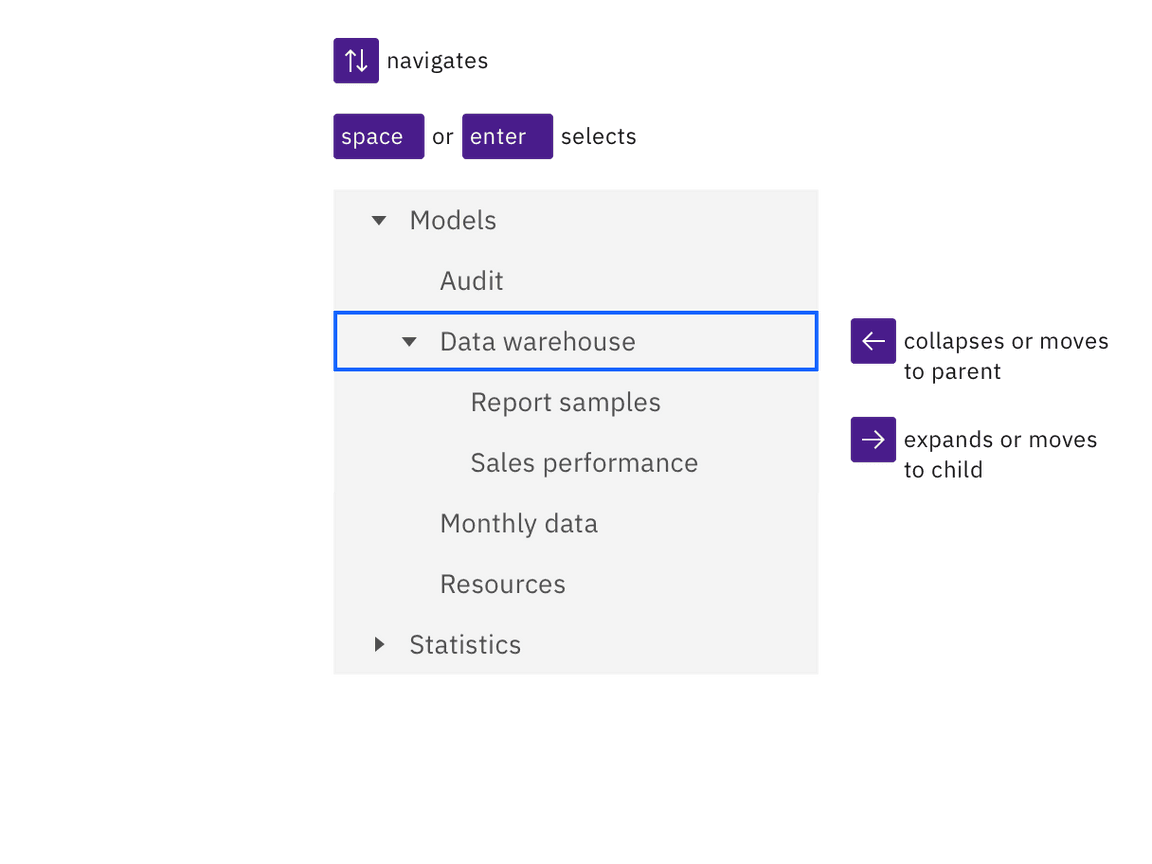
provide navigation. The Right arrow key expands a closed branch node. If a
branch is open, the Right arrow moves into the first child node. Pressing the
Left arrow key on an open branch collapses it. Left arrowing on a child moves
the focus to the parent branch. Up and Down arrow keys move vertically
through open branches and their child nodes. A node or branch is selected by
Space or Enter keys.

The tree view takes a single tab stop.

Arrow keys operate and move around in the nodes of a tree. Space or Enter selects the current node.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The component uses a
treerole on aulwith all nodes inligiven a role oftreeitemwith atabindex="-1"andaria-selected="false"(except the currently selected node). - All branch nodes contain an
aria-expandedattribute. - See the ARIA authoring practice Tree View pattern for more considerations.